Client Projects

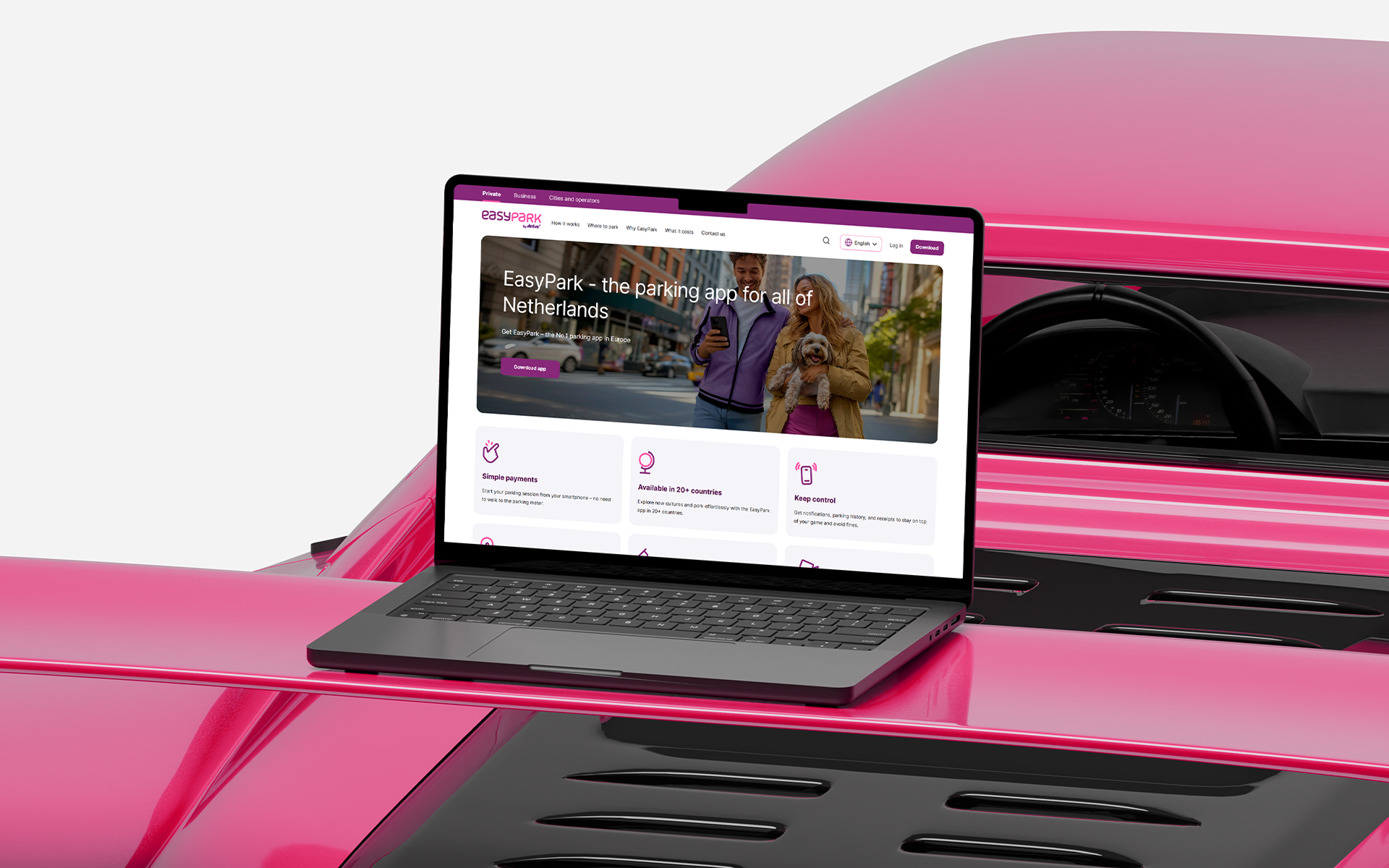
EasyPark
We built a massive multi-site platform on Storyblok and Next.js—35 domains, 18 languages—empowering a 3-person marketing team to manage global content efficiently with speed, scalability, and SEO in mind.

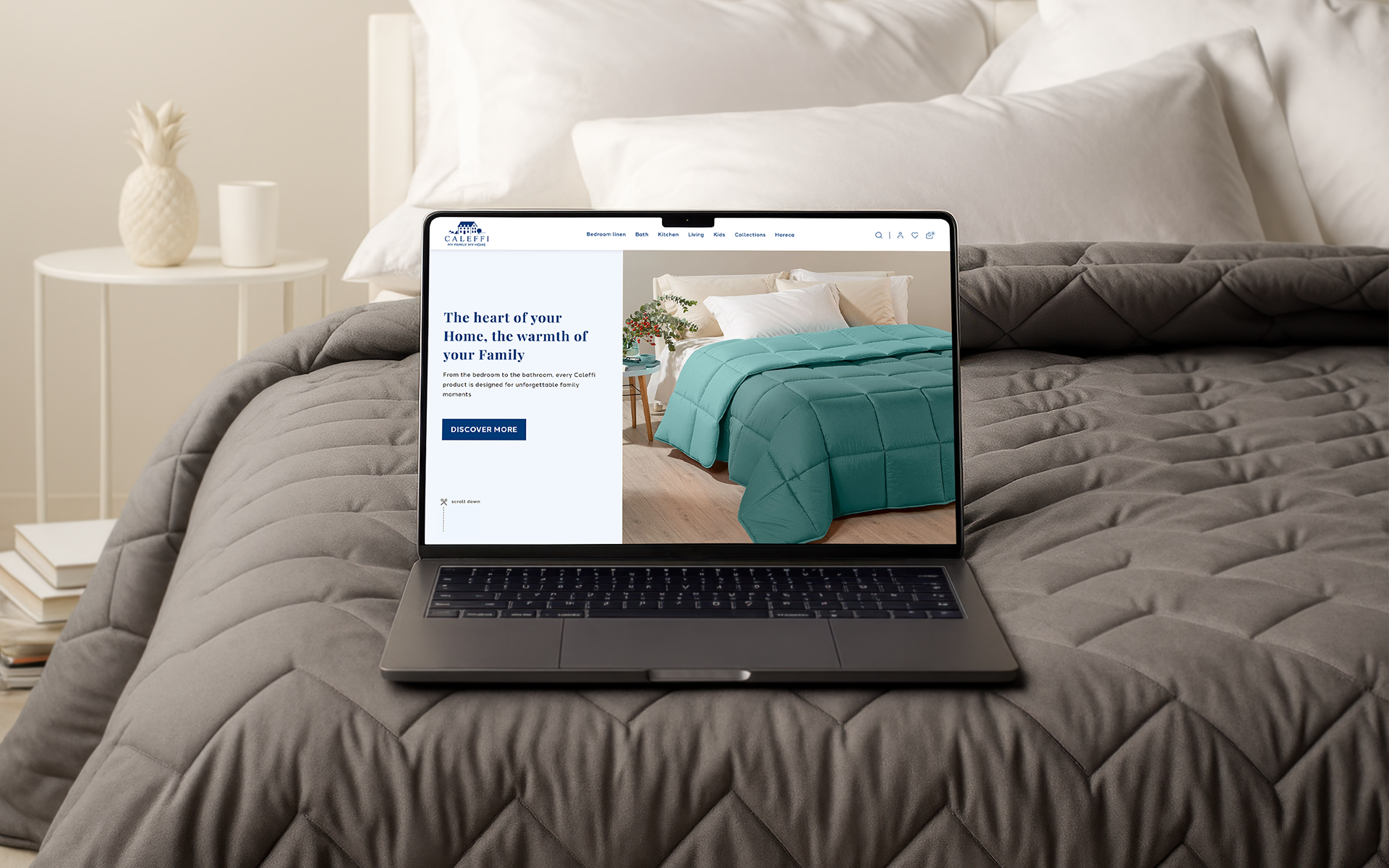
Caleffi
Discover how we helped Caleffi migrate 24k+ SKUs from Magento to Shopify Plus, integrated IBM AS/400 ERP, and built a scalable content platform using Sanity. Full localization, B2B support, and custom Shopify apps included.

QuantHealth
We rebuilt QuantHealth’s marketing site using Next.js and DatoCMS, delivering 80+ CMS components, 20% faster load times, <1s page speed, and 50% faster content updates — all with a sleek, editor-friendly UI.

Arrive
We built Arrive, a scalable multi-market platform with Next.js, Storyblok, and Vercel, featuring 100+ custom components, advanced animations, and secure multi-language content management.

EmailOctopus
We rebuilt EmailOctopus on a modern headless stack, migrating 400+ WordPress pages, unifying two domains, and delivering a fast, flexible Payload + Next.js platform where the marketing team can build pages independently

Lucian Light
A complete rebuild of Lucian Light’s legacy WordPress/PHP website into a fast, SEO-optimized Next.js + Payload CMS platform with a flexible product catalog, advanced filtering, and a custom inquiry-based sales flow

Real Thread
We migrated Real Thread from Prismic to Storyblok with NextJS and Vercel, adding live preview, redirect management, and a custom Product Manager to give editors a faster, more flexible workflow.

Not So Ape
We built a Next.js app using Crystallize for headless eCommerce, with SSG and GraphQL for fast, dynamic UX.

Firsty
We migrated from Webflow to Storyblok + NextJS, adding AI translations, Adyen checkout, and API-based dynamic pricing.

Secret Escapes
We built a custom SSR service, redesigned the system with 30+ components, and tripled mobile performance.

PorchLight
We transformed an outdated PHP platform into a scalable, high-performing Next.js application with modern UI, custom admin panel, 5+ API integrations, 1,000+ geo areas, and advanced analytics, reporting, and data tools.

Reverse Health
We migrated tour content to Payload CMS with custom roles, localization (9 languages), live preview, and A/B testing tools.

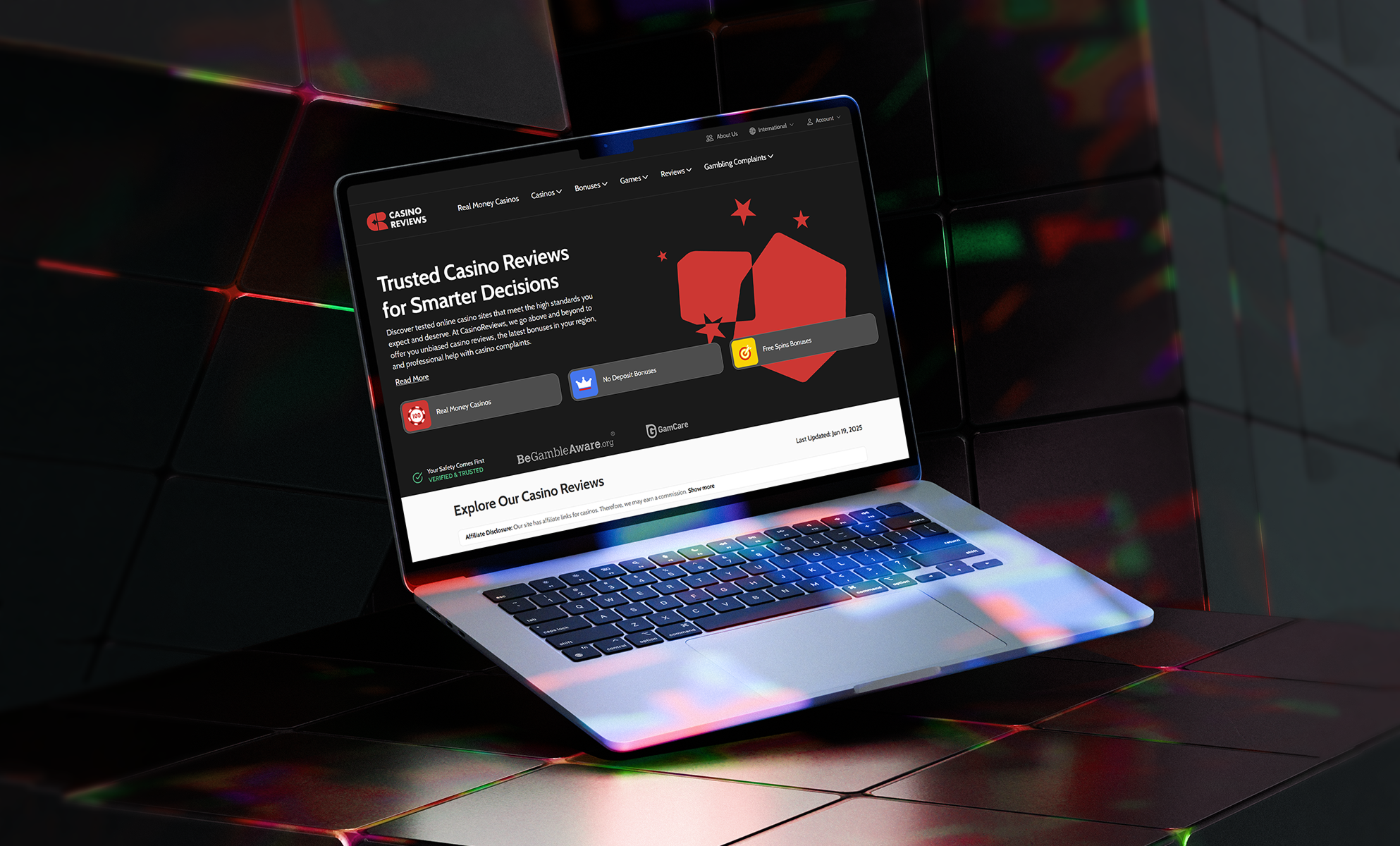
Casino Reviews
We built the platform on Storyblok, Vercel, and Next.js — enabling non-dev editing, multi-language support, and collaborative tools for 59 users to manage dynamic content efficiently.

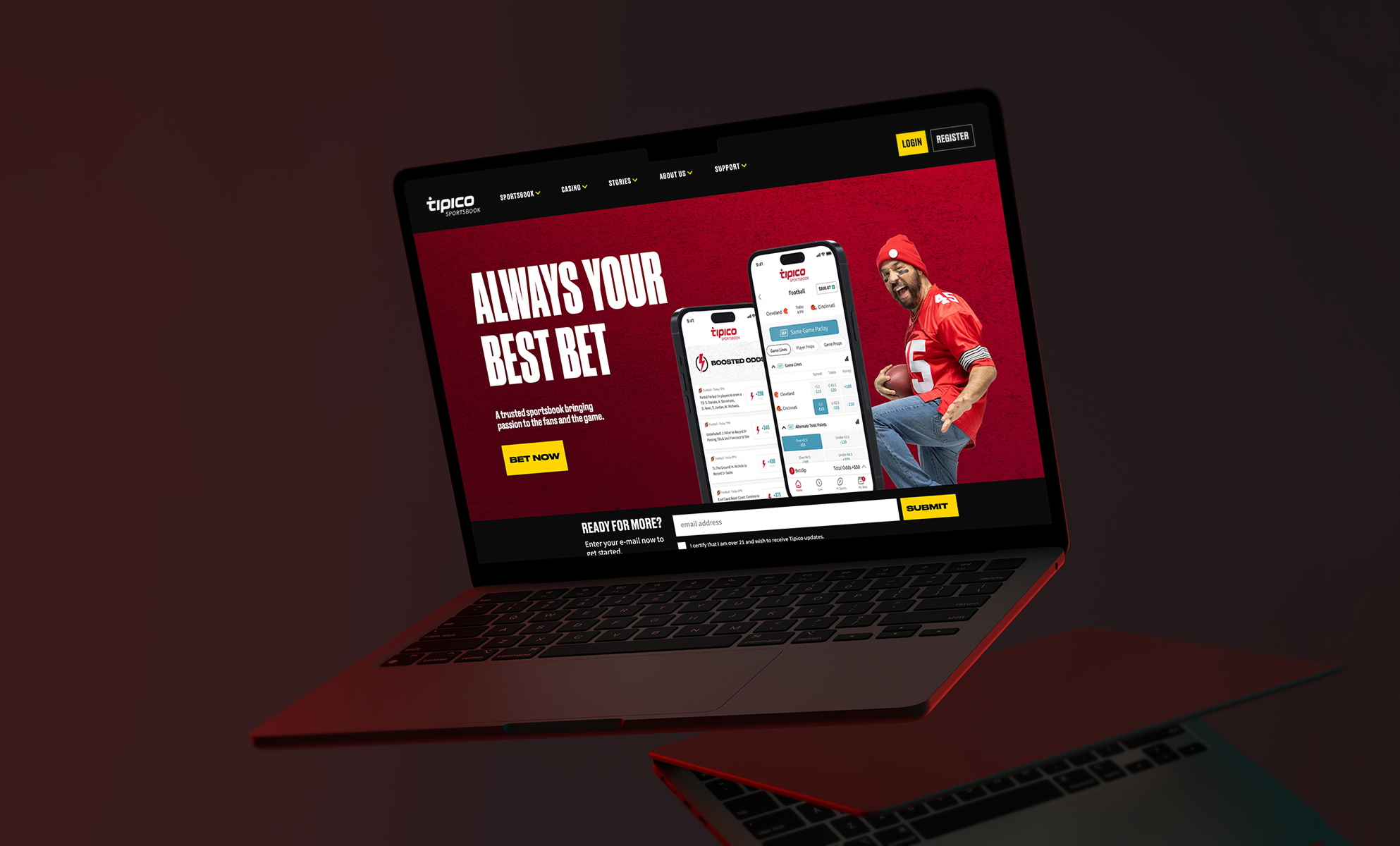
Tipico Marketing
We built a fast, SEO-friendly site with Sanity, Next.js, and Cloudflare Workers — featuring 50+ dynamic blocks, location-based pricing, optimized Core Web Vitals, and reliable Vercel hosting.

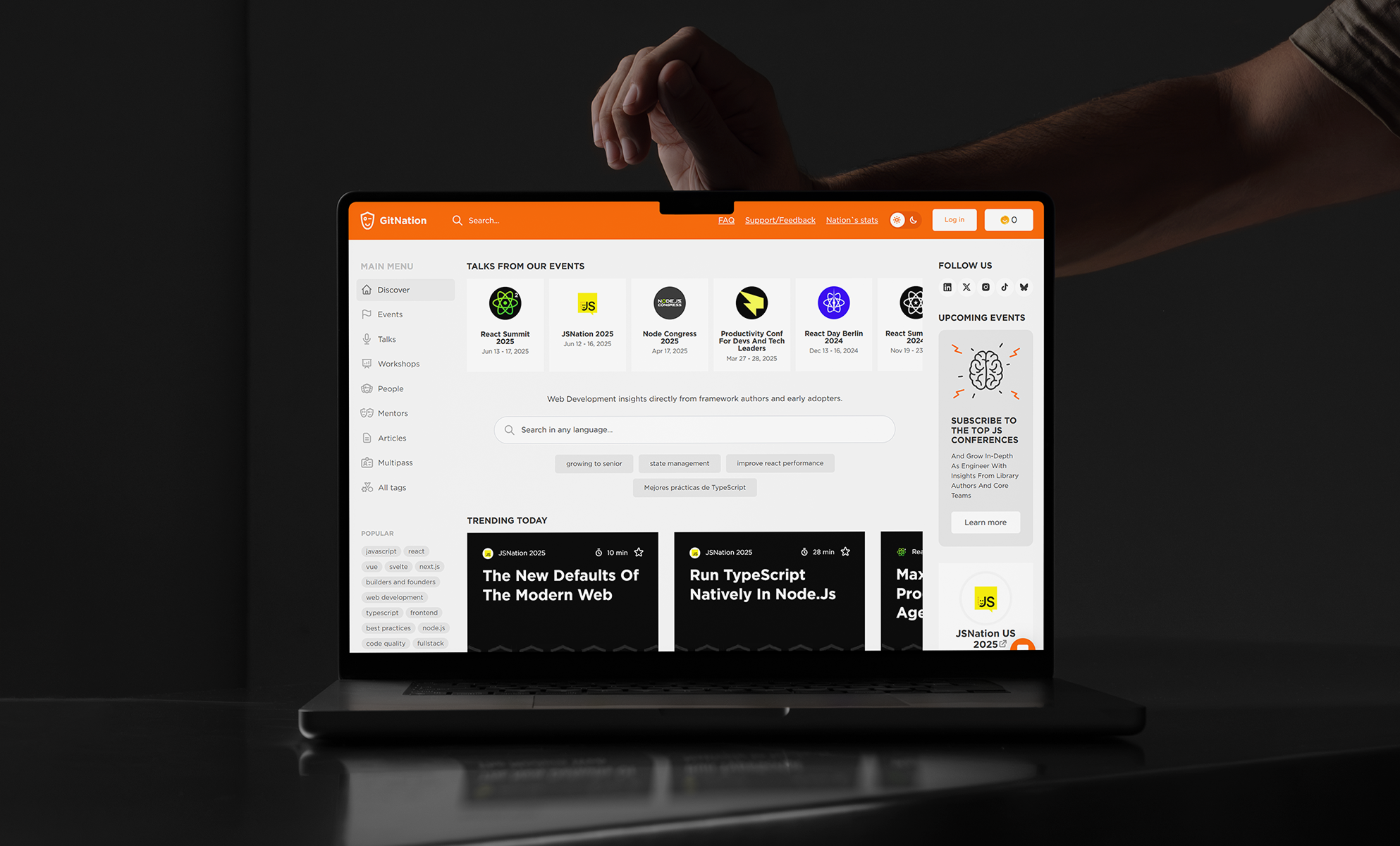
GitNation
In the GitNation Portal, we built AI-powered video transcription, semantic search with PostgreSQL, and 3D photorealistic avatars using neural networks, Replicate.com, and WebGL — showcasing advanced AI integration capabilities.

Bargreen Ellingson
We performed a comprehensive Next.js audit focused on architecture, SSR, and SSG strategies — identifying performance bottlenecks and offering actionable improvements to boost speed, scalability, and overall site efficiency.

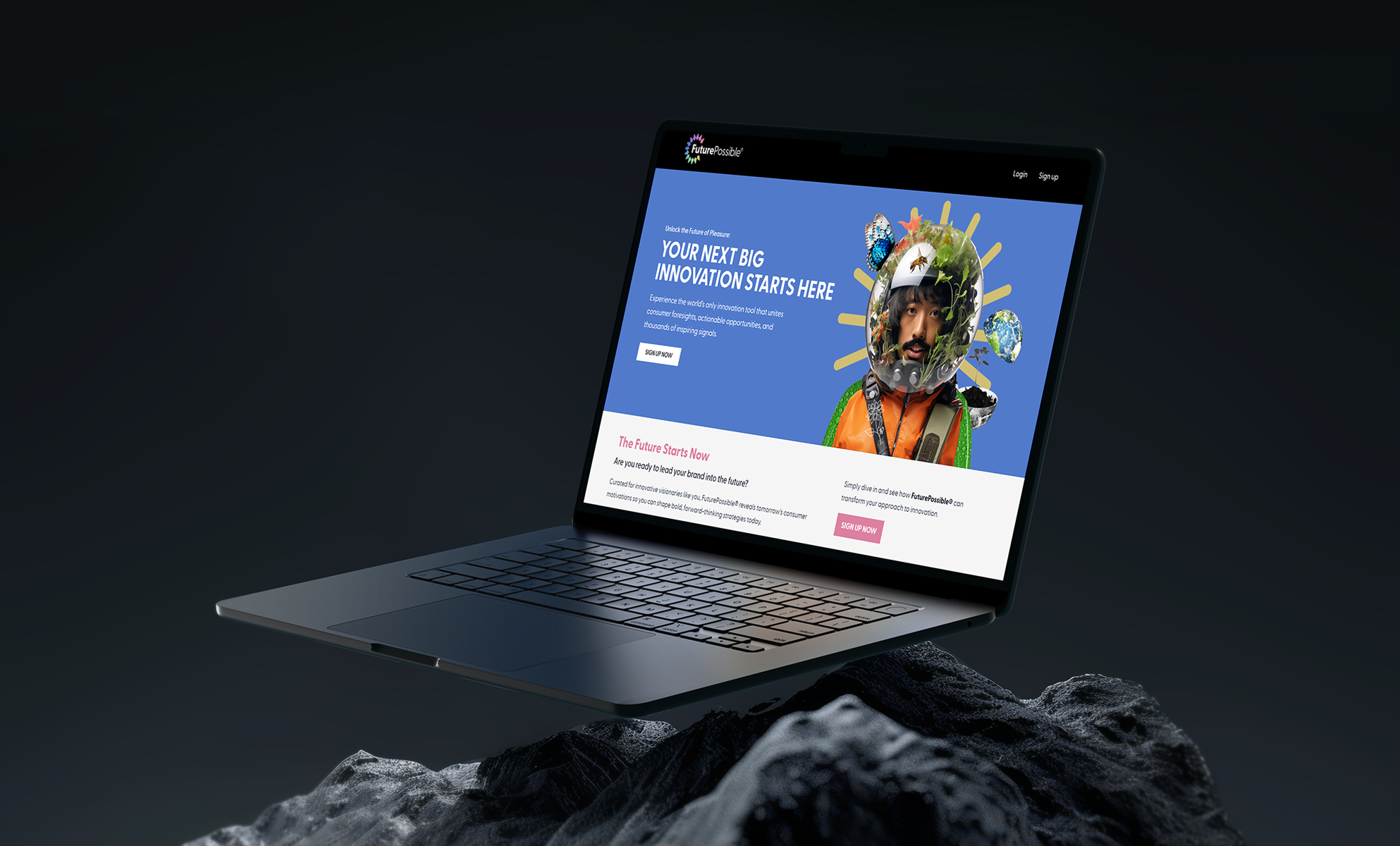
Future Possible
We redesigned the site with Tailwind CSS, dynamic layouts, AI-powered search, and 2300+ signals — integrating Strapi, Next.js, and automated updates via Vercel cron jobs for fresh, structured content.

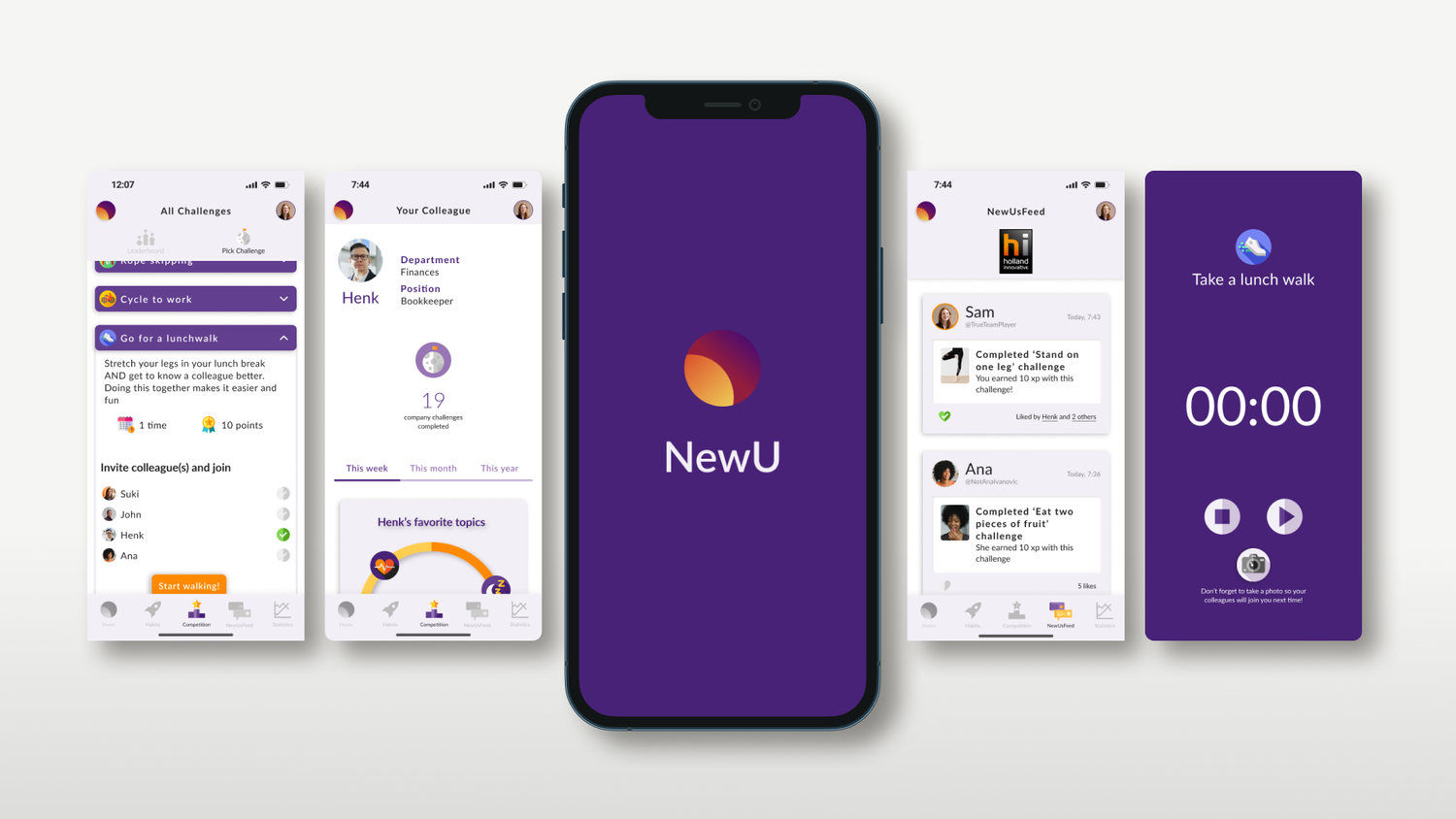
New U
For NewU, we ran a detailed Next.js audit focused on technical SEO — optimizing structure, metadata, and performance to boost search visibility and overall site efficiency.

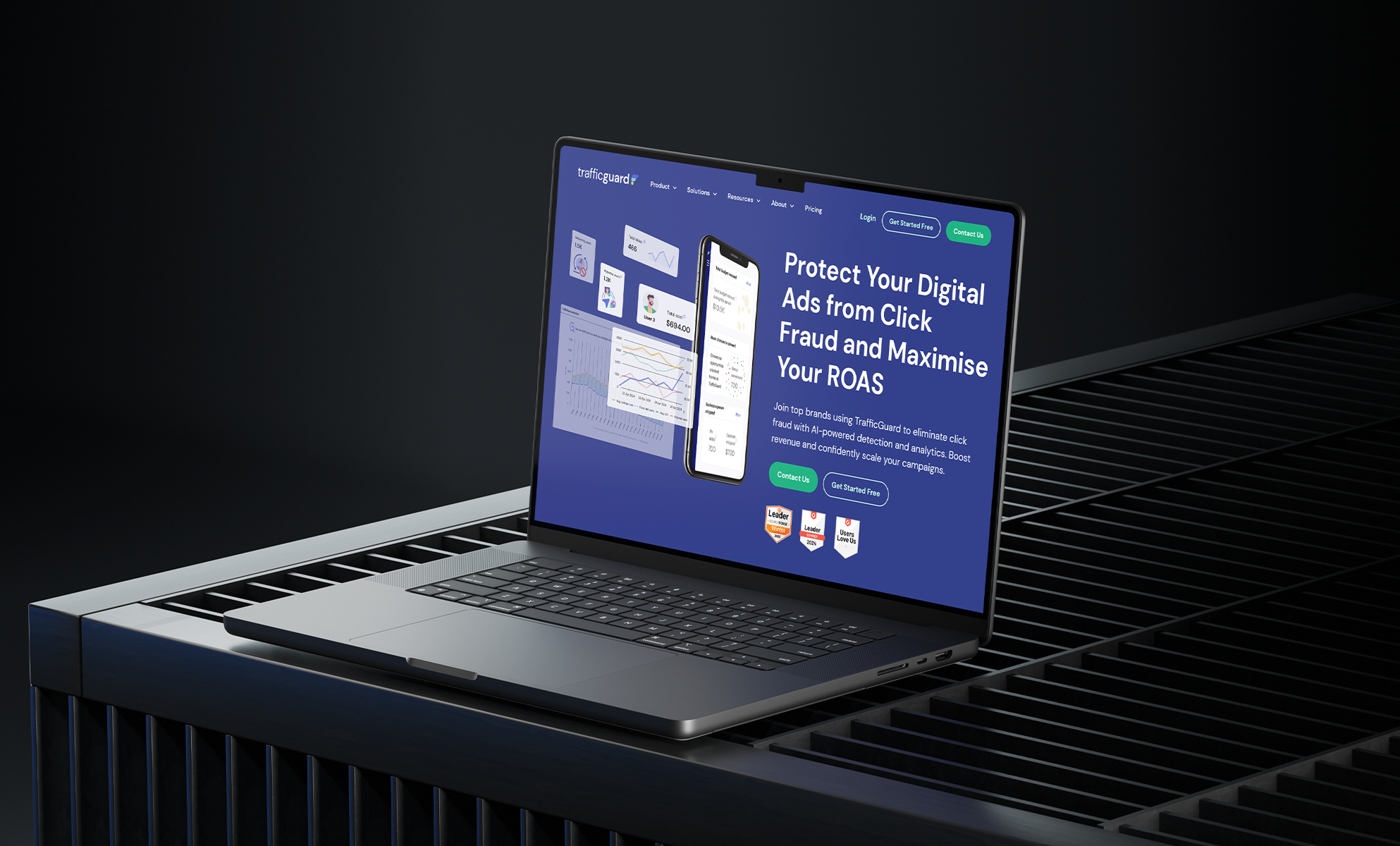
Traffic Guard
We built a Sanity-based site with state-specific content tags, a five-stage publishing workflow, custom tokens for multi-environment efficiency, and strong security to support complex content relationships.

Unive
We audited Univé’s Next.js site for performance, SEO, GDPR, and UX—uncovering bottlenecks, architectural gaps, and offering clear, actionable steps to boost speed, maintainability, and compliance.

Hard Hat
We decoupled app logic from content using enhanced Markdown, and built a dual-purpose frontend—marketing and docs—powered by headless CMS for flexible editing and user interaction.

BFJ Digital
Our Next.js audit covered SEO consistency, front-end performance, and scalability—reviewing URL handling, navigation structure, and content architecture to ensure long-term adaptability and improved user experience.

Betway
We built a flexible and scalable digital marketing platform that improved content management for two iGaming projects, reducing time-to-market and increasing campaign efficiency. Our solution enhanced SEO performance, boosted site speed, and provided powerful analytics to track user behavior and improve marketing efforts
Let's Work Together
- Respond within a day
- Intro call to sync
- Proposal within 2-3 days






























