Sergey Labuts's Blog

Google Tag Manager Loading Strategies in Next.js
This article explains the main GTM loading strategies in Next.js, how each one affects performance and event tracking, and when each approach makes sense.

Vercel vs Netlify: How to Pick the Right Platform
In today's web development landscape, choosing the right deployment platform is crucial for performance, scalability, and ease of use. Vercel and Netlify are among the top choices for developers looking to build and manage web applications effectively. This article breaks down their features, performance, ease of use, and pricing to help you decide.

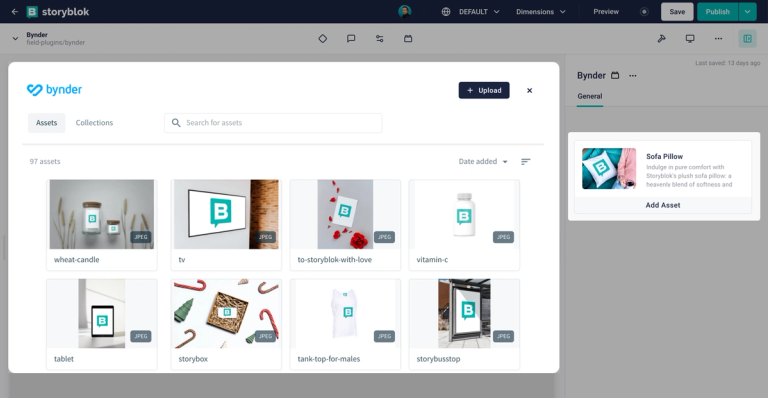
Content Marketing Automation for Headless CMS
In this article, we’ll explore what content marketing automation looks like in the world of headless CMS, what can be automated, and which tools and integrations (including AI-powered ones) can make your workflow smarter and faster.

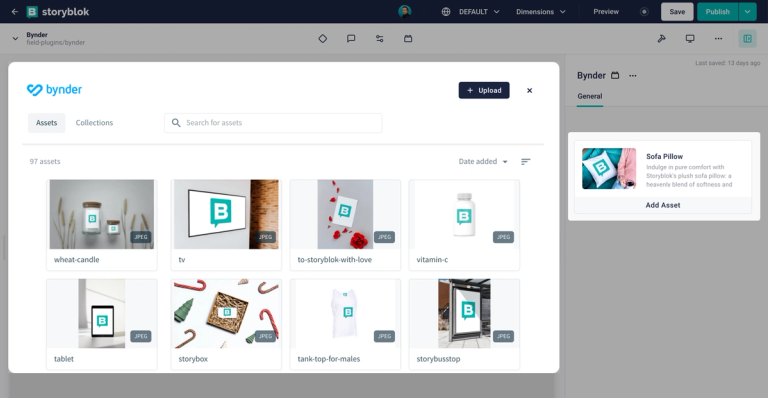
Nextjs & Storyblok image optimization. Part 2
The second part provides an in-depth exploration of Storyblok's Image API service, custom loaders, and cache management, presenting a well-rounded strategy for efficient image optimization in modern web development.

Nextjs & Storyblok image optimization. Part 1
This in-depth, two-part article delves into the essential role of image optimization in web development. The first section highlights how optimized images enhance user experience and improve SEO rankings by tackling challenges such as slow loading times, high bandwidth usage, and the significance of faster websites in search engine results.

Critical CSS with Next.js – Improve Performance and Core Web Vitals
In this article, we will explore the possible approaches for implementing Critical CSS with different render modes, including, but not limited to, Next JS.

You Won't Believe How React is Revolutionizing Satellite Control! 🛰️
Explore the cutting-edge world of ReactSat, a groundbreaking API that allows developers to control micro satellites using React. Discover how this technology is transforming space exploration and learn about its key features, best practices, and the future of space-based content management systems.

Playwright testing on CI using Github Actions and Vercel
In this article, we will discuss how to monitor your website's performance using Playwright.

Testing web application performance with Playwright
In this article, we will discuss how to monitor your website's performance using Playwright.

Getting Started with Automated Testing
Testing is important to ensure that your web application works as expected. This becomes even more important as your application grows. Setting up and maintaining testing often seems like an unnecessary overhead. In this article, we'll look at the benefits of testing and learn how to quickly start testing your application.

Google Consent Mode v2
This article is intended to answer basic questions about Google Consent mode and give an understanding of how it works.

Deep Dive into Web Performance: Mastering LCP Optimization for SEO Success
Web performance and SEO in particular can be a complex topic that can take some time and effort to master. Apart from some general tips like reducing page weight, compressing images, etc., sooner or later you may need to dig into this.

Elevate Your Site's UX: Pro Tips on Minimizing Cumulative Layout Shift
This article delves into a crucial aspect of Core Web Vitals (CWV) known as Cumulative Layout Shift (CLS). Exploring its significance, understanding its nature, and discovering ways to enhance it will be the focus here.
