Storyblok

Best Sanity and Storyblok alternatives
Evaluating Sanity and Storyblok alternatives? We compare best options on the market with real numbers and real tradeoffs. Find which headless CMS fits your business requirement and position yourself for the future.

A founder's guide to Webflow vs. Storyblok
Choosing between Webflow and Storyblok? This guide uncovers the hidden costs, migration traps, and long-term trade-offs to help you decide between Webflow's speed and Storyblok's power to scale.

Storyblok vs Contentful
A practical comparison of Storyblok and Contentful through the lens of marketing operations — helping marketing leaders choose the right CMS based on team workflows, content velocity, and localization needs.

How to Automate Headless CMS Localization with AI
Learn how to cut costs and enhance your content localization process using AI-driven solutions. Tailor content to the specific market to increase conversion

Storyblok CMS overview
This article delves into the best use cases, major advantages, and the full spectrum of what Storyblok can offer to developers and content editors. Whether you're building from scratch or considering a migration, find out how Storyblok can elevate your web project.

Storyblok vs. Sanity - A Comparison of Two Leading Headless CMS Platforms
Looking for the right headless CMS? We compare Storyblok and Sanity on ease of use, content modeling, integration, scalability, localization, developer support, security, documentation, and pricing. As official partners for both platforms, FocusReactive offers the hands-on expertise you need to make the right choice for your project.

Nextjs & Storyblok image optimization. Part 2
The second part provides an in-depth exploration of Storyblok's Image API service, custom loaders, and cache management, presenting a well-rounded strategy for efficient image optimization in modern web development.

Nextjs & Storyblok image optimization. Part 1
This in-depth, two-part article delves into the essential role of image optimization in web development. The first section highlights how optimized images enhance user experience and improve SEO rankings by tackling challenges such as slow loading times, high bandwidth usage, and the significance of faster websites in search engine results.

International and multilingual sites with Storyblok and Next.js. Part 2
This is the second part of “Storyblok localization with NextJS” series

International and multilingual sites with Storyblok and Next.js. Part 1
Storyblok is a unique headless CMS with a large number of advanced features. This is a modern platform that combines the best solutions for building content-centric websites

Storyblok with Next.js 15 App Router Guide
If you're looking to create a Storyblok based static website with the Next.js 15 app router, you're in the right place. In this step-by-step guide, we will show you how to set up basic things

Headless CMS Page Builder: The Best Tools for Visual Content Management
Discover the top Headless CMS platforms with visual page builders, designed to empower marketers and developers to create dynamic, scalable, and visually engaging content with ease

How to Multi Domain/Tenant/Site with a headless CMS
Learn to manage multi-domain, multi-site and multi-tenant setups in Storyblok and Next.js from content organization to domain-specific configurations.

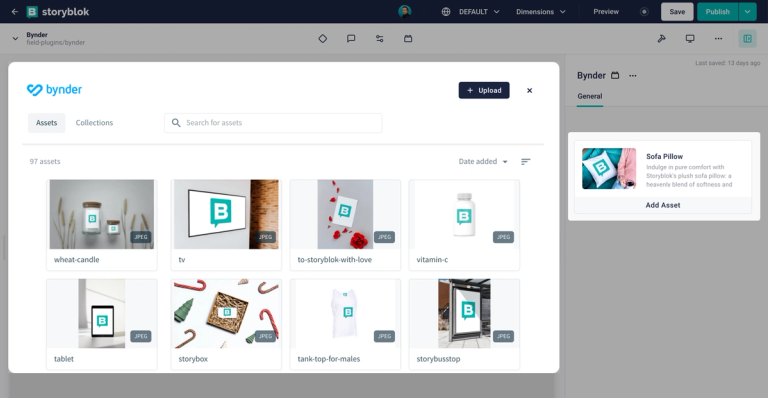
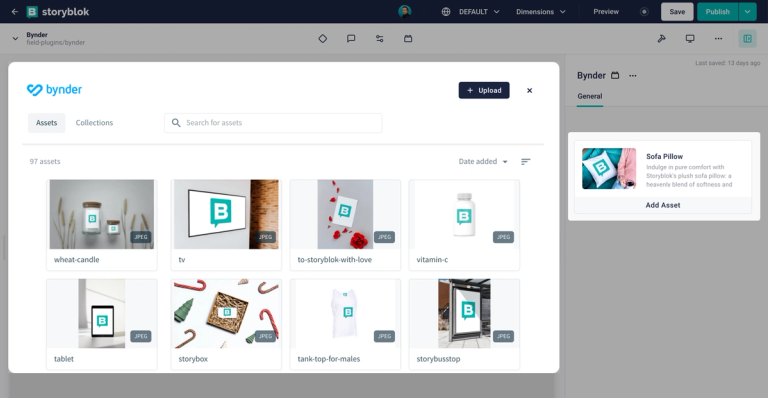
Storyblok AI Toolkit
A Storyblok plugin that includes a suite of tools based on OpenAI for efficient content management.

Integrating GraphQL Codegen with Storyblok: Step-by-Step Guide
This article provides a practical walkthrough on integrating GraphQL Codegen with Storyblok, showcasing how to optimize data fetching in web applications. Visit our demo repository for live examples and code snippets.

Enhancing Content Creation: Visual Editing with Sanity and Storyblok for Next.js
Compare and contrast the visual editing capabilities of Sanity and Storyblok, empowering designers and content creators in the headless CMS world.

Caution GraphQL! 4 most popular Headless CMS Examples and unexpected pitfalls in their GraphQL API. Part 1
let’s explore Headless CMS and its GraphQL API. We will discuss GraphQL API implementations in four popular headless CMSs: Contentful, Sanity, Storyblok, and Hygraph. Throughout the post, we will uncover the challenges, advantages, and disadvantages of each CMS, and examine how they handle various requirements. Get ready for an informative journey filled with humor, code snippets, and valuable insights into Headless CMS and GraphQL

How to Choose a Storyblok Partner
Some of the challenges that make businesses hesitant about adopting a headless CMS include that in the early days of headless content management, marketers needed help to adapt to the differences between headless and traditional CMSs. However, with Storyblok offering a user-friendly visual editor, those problems are a thing of the past.